هل تبحث عن أسهل طريقة لإنشاء نموذج اتصال متجاوب في ووردبريس بدون كتابة أي كود؟
في عام 2025، أصبح وجود نموذج تواصل سريع ومتجاوب أمرًا أساسيًا لتحسين تجربة المستخدم وتعزيز ظهور موقعك في محركات البحث.
مع منشئ النماذج السهل، يمكنك إنشاء نماذج اتصال جميلة ومتجاوبة في دقائق، باستخدام واجهة سحب وإفلات سهلة الاستخدام — وبدون أي مهارات برمجية.
سواء كنت مبتدئًا أو محترفًا، هذا الدليل العملي سيرشدك خطوة بخطوة لإنشاء نموذج تواصل قابل للتخصيص بالكامل، ويعمل بكفاءة على جميع الأجهزة — مجانًا!
✅ لماذا نختار منشئ النماذج السهل لنماذج الاتصال في ووردبريس؟
منشئ النماذج السهل هو إضافة قوية وخفيفة في نفس الوقت، يستخدمها آلاف أصحاب المواقع حول العالم. إليك لماذا هو خيار مثالي لنماذج الاتصال المتجاوبة في 2025:
- 📱 تصميم متجاوب 100% مع جميع الشاشات
- ⚙️ واجهة سحب وإفلات — بدون أي أكواد
- 🛡️ حماية مدمجة من الرسائل المزعجة والتحقق من صحة البيانات
- 🔄 إرسال عبر AJAX (بدون إعادة تحميل الصفحة)
- 📧 إشعارات بريد إلكتروني مجانية للمشرفين والمستخدمين
- 🎨 تحكم كامل في تصميم وهيكل النموذج
إذا كنت تبحث عن أفضل إضافة مجانية لنماذج الاتصال في ووردبريس، فـمنشئ النماذج السهل هو خيارك الأمثل.
🛠️ خطوات إنشاء نموذج اتصال متجاوب باستخدام منشئ النماذج السهل
📌 الخطوة 1: تثبيت الإضافة وتفعيلها

- من لوحة تحكم ووردبريس، انتقل إلى:
الإضافات ← أضف جديدًا - ابحث عن: “منشئ النماذج السهل”
- اضغط على “التثبيت الآن” ثم “تفعيل”
- أو يمكنك تحميلها مباشرة من مستودع إضافات ووردبريس:
https://ar.wordpress.org/plugins/easy-form-builder/
📌 الخطوة 2: إنشاء نموذج الاتصال الأول

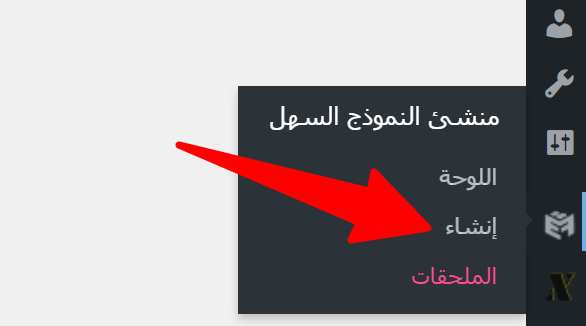
- انتقل إلى: منشئ النماذج السهل ← إنشاء
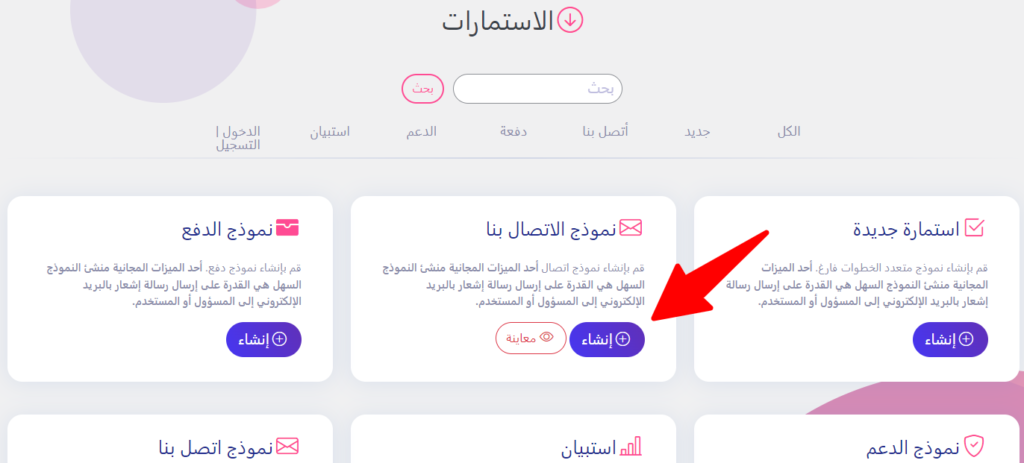
- اختر قالب “نموذج الاتصال”

يتضمن القالب الحقول الأساسية التالية:
- الاسم
- البريد الإلكتروني
- الموضوع
- الرسالة
ويمكنك إضافة أو إزالة الحقول حسب الحاجة.
📌 الخطوة 3: تخصيص الحقول
- اسحب وأفلت الحقول الإضافية مثل رقم الهاتف، القوائم المنسدلة، مربعات الاختيار… إلخ
- اضغط على أيقونة الإعدادات الخاصة بكل حقل لتخصيص العنوان، النص التوضيحي، حالة الإلزام، وغيرها
- جميع الحقول متجاوبة 100% على كل الأجهزة
📌 الخطوة 4: إعداد إشعارات البريد الإلكتروني
- انتقل إلى: إعدادات النموذج ← إشعارات البريد الإلكتروني
- أضف عنوان بريد المشرف الذي سيستقبل الإرسال
- خصّص رسالة التأكيد، عنوان البريد، ومحتوى الإشعار
- يمكن أيضاً إرسال رد تلقائي للمستخدم بعد تعبئة النموذج
📌 الخطوة 5: تضمين النموذج داخل صفحة
- بعد الانتهاء من التصميم، اضغط على “حفظ”
- انسخ الرمز القصير (shortcode) الخاص بالنموذج
- الصقه داخل أي صفحة أو مقالة أو ويدجت باستخدام محرر Gutenberg أو Elementor أو المحرر الكلاسيكي
مثال:
[EMS_Form_Builder id=1]
📌 الخطوة 6: معاينة واختبار النموذج
قبل النشر:
- اعرض النموذج على الكمبيوتر والجوال والتابلت
- أرسل تجربة اختبارية للتحقق من الاستلام والإشعارات
- تأكد من أنه يظهر بشكل مثالي ويعمل بسلاسة
✅ نماذج منشئ النماذج السهل متجاوبة بشكل كامل افتراضيًا — دون الحاجة لتعديلات إضافية.
📱 لماذا النماذج المتجاوبة مهمة جدًا في عام 2025؟
أكثر من 60% من زيارات الإنترنت الآن تأتي من الهواتف المحمولة.
نموذج غير متجاوب أو بطيء يمكن أن يؤثر سلبًا على:
- معدلات التحويل (Conversion)
- ترتيب موقعك في نتائج البحث
- تجربة المستخدم وثقته في موقعك
منشئ النماذج السهل يضمن أن تعمل نماذجك بكفاءة على جميع الأجهزة — دون أن تفقد أي فرصة تواصل مع الزوار.
 منشئ النماذج السهل
منشئ النماذج السهل