كيفية إنشاء حقل تجريبي يعمل لاختيار خريطة دون الحاجة للترقية إلى النسخة الاحترافية
منشئ النموذج السهل هو إضافة ووردبريس شهيرة تسهل على مالكي المواقع إنشاء نماذج مخصصة بدون أي مهارات برمجية. إحدى الميزات العديدة لهذه الإضافة هي القدرة على إضافة خرائط Google إلى نماذجك باستخدام مفاتيح API. في هذا المقال، سنرشدك خلال الخطوات لإضافة خرائط Google إلى نماذجك في منشئ النموذج السهل.
الخطوة 1: الحصول على مفاتيح API لخرائط Google
أولًا، احصل على مفاتيح API لخرائط Google. اذهب إلى وحدة تحكم السحابة من Google وأنشئ مشروعًا جديدًا. بعد إنشاء المشروع، انتقل إلى قسم “APIs & Services” وانقر على تبويب الاعتمادات. من هنا، انقر على “إنشاء اعتمادات” واختر مفتاح API.
الخطوة 2: تفعيل واجهة برمجة تطبيقات خرائط Google بلغة JavaScript
بعد الحصول على مفاتيح API، فعّل واجهة برمجة تطبيقات خرائط Google بلغة JavaScript. اذهب إلى تبويب المكتبة في قسم “APIs & Services” وابحث عن “Google Maps JavaScript API”. بعد العثور عليها، انقر على “تفعيل”.
الخطوة 3: إضافة مفاتيح API لخرائط Google إلى منشئ النموذج السهل
الآن بعد حصولك على مفاتيح API وتفعيل واجهة برمجة تطبيقات خرائط Google بلغة JavaScript، أضف المفاتيح إلى منشئ النموذج السهل. اذهب إلى إعدادات الإضافة وانقر على تبويب الخرائط. هنا، سترى حقلًا لمفتاح API لخرائط Google. أدخل مفتاحك وانقر على “حفظ”.
الخطوة 4: إنشاء نموذج جديد
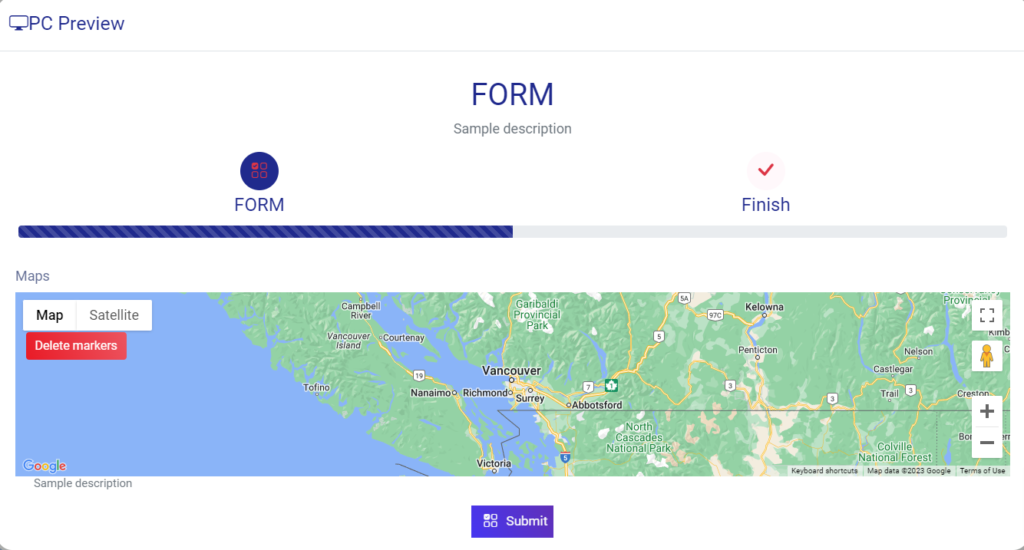
الخطوة 5: إضافة اختيار الموقع إلى نموذجك
بالنقر على زر المعاينة في إضافة منشئ النموذج السهل، يمكنك مشاهدة حقل اختيار الموقع في نموذجك، حتى بدون تفعيل النسخة الاحترافية. هذه الميزة تتيح لك تخصيص واختبار نموذجك بسهولة قبل نشره على موقعك الإلكتروني.

 منشئ النماذج السهل
منشئ النماذج السهل