كيفية تخصيص أسماء التسميات والمدخلات في منشئ النموذج السهل لتجربة سلسة للمستخدم
اكتشف قوة التخصيص في منشئ النموذج السهل حيث نرشدك خلال عملية تحسين مدخلات نموذجك. من خلال تخصيص أسماء التسميات، إخفاء التسميات، تغيير نص الوصف، جعل المدخلات إلزامية، وضبط الجوانب البصرية المختلفة، يمكنك خلق تجربة مستخدم سلسة وجذابة بصريًا. دعونا نستكشف العملية خطوة بخطوة لتخصيص مدخلات نموذجك وتحسين معدلات الإرسال.
- إعداد الحقل
- تغيير نص التسمية.
- إخفاء التسمية.
- تغيير نص الوصف.
- جعل المدخلات مطلوبة.
- تغيير النص البديل.
- تغيير حجم التسمية.
- تغيير لون التسمية.
- تغيير لون الوصف.
- تغيير لون الحقل.
- تغيير لون الحدود.
- الحد الأدنى للطول.
- الحد الأقصى للطول.
- موضع التسمية.
- محاذاة التسمية.
- محاذاة الوصف.
- العرض.
- الارتفاع.
- الزوايا.
- القيمة الافتراضية.
- فئات CSS.
- تعطيل الحقل.
- إخفاء الحقل.
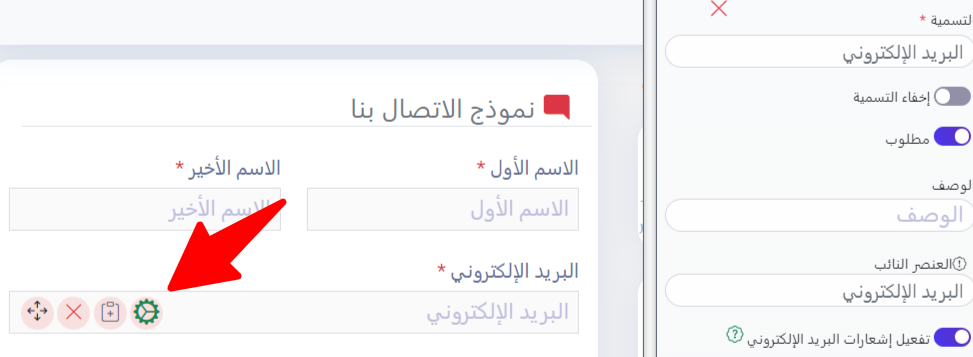
إعدادات الحقل
لبدء تخصيص مدخلات نموذجك، اذهب إلى إعدادات الحقل في نموذجك. هنا يمكنك تغيير الميزات المختلفة للمدخلات لتتماشى مع التصميم والوظيفة المرغوبة.

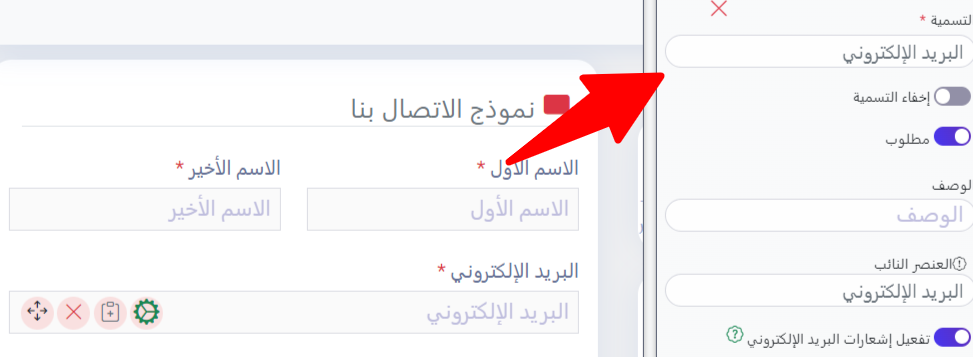
تغيير نص التسمية
يمكنك تعديل نص التسمية بسهولة عن طريق إزالة المحتوى القائم وإدخال النص الجديد. اضغط على Enter لتطبيق التغييرات على الفور.

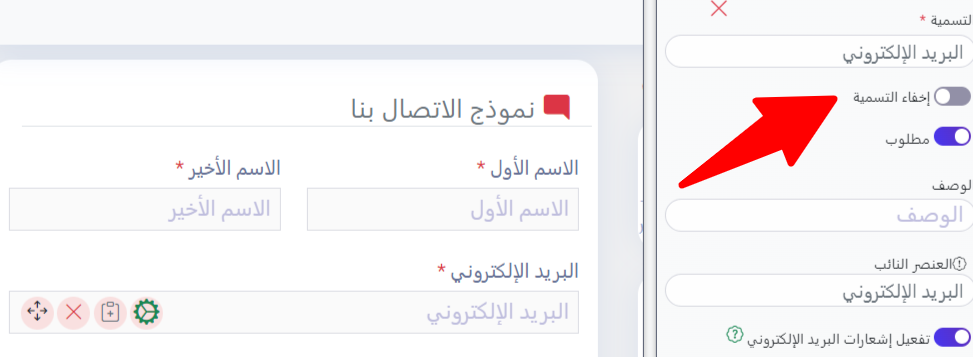
إخفاء التسمية
لتصميم أكثر بساطة، يمكنك اختيار إخفاء التسميات. هذه الميزة تتيح لك إنشاء تخطيط نموذج أكثر نظافة يركز فقط على حقول الإدخال.

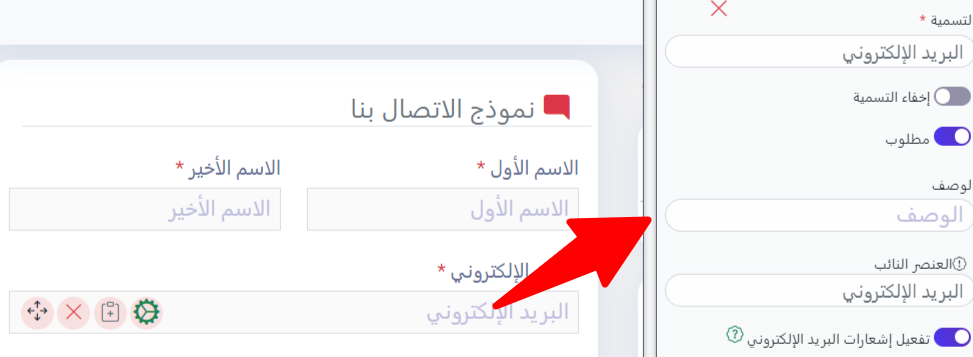
تغيير نص الوصف
قم بتفصيل نص الوصف لتقديم تعليمات واضحة أو معلومات إضافية. قم بتحديث النص القائم بإزالته وكتابة الوصف الذي تريده. اضغط Enter لحفظ التغييرات.

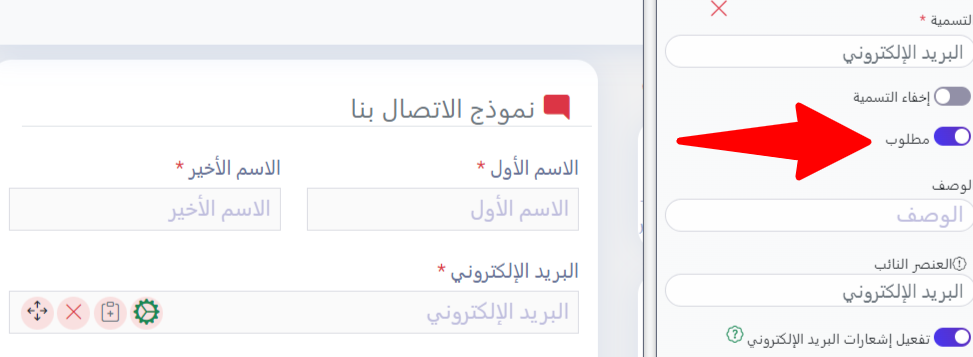
حقل إلزامي
تأكد من إدخال المستخدم عن طريق تحديد حقول معينة كمطلوبة. عند تحديد هذا الخيار، يجب على المستخدمين ملء الإدخال المقابل للمتابعة.

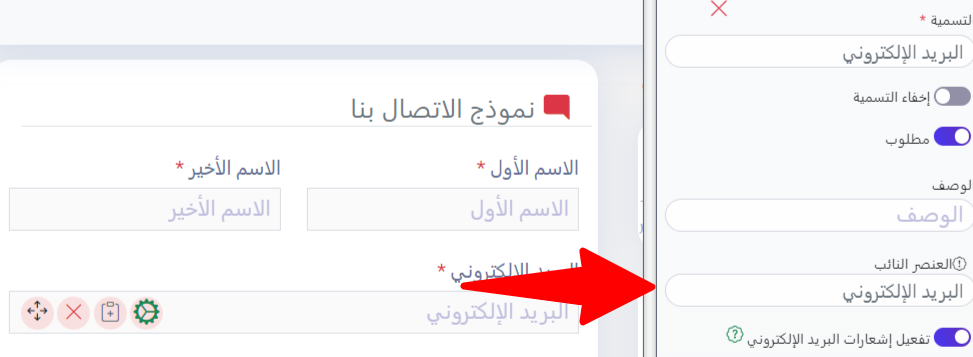
تغيير النص البديل
قم بتخصيص النص البديل داخل حقول الإدخال بتبديل النص الافتراضي بالكلمات التي تفضلها. اضغط Enter لحفظ نص البديل المحدث.

تغيير حجم التسمية
غير حجم التسميات وفقًا لتفضيلاتك البصرية. اختر من مجموعة خيارات، بما في ذلك الافتراضي، الصغير، الكبير، الأكبر، والأكبر جدًا.

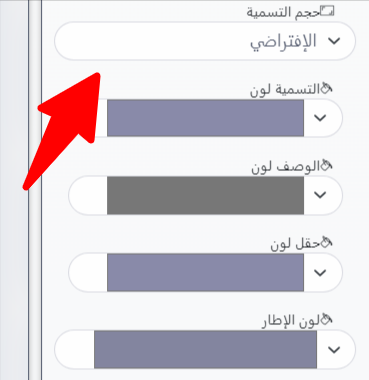
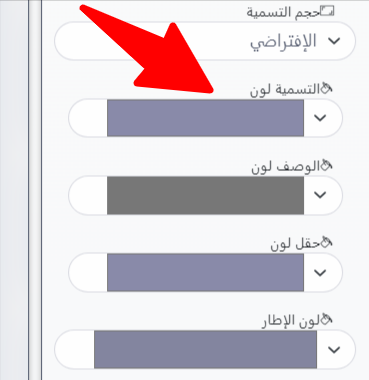
تغيير لون التسمية
أضف تناغمًا بصريًا إلى نموذجك عن طريق تخصيص لون التسمية. انقر فقط على حقل اللون واختر لونك المفضل لإنشاء تصميم متجانس.

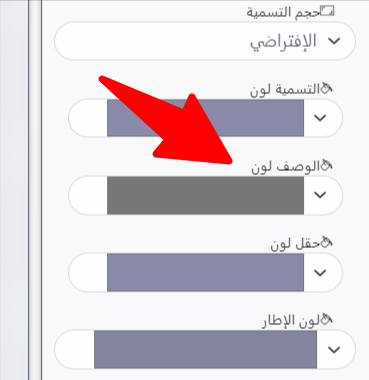
تغيير لون الوصف
مشابهًا لألوان التسمية، يمكنك أيضًا تعديل لون نص الوصف ليتطابق مع جماليتك العامة. اختر لونك المفضل من حقل اللون للحصول على المظهر المرغوب.

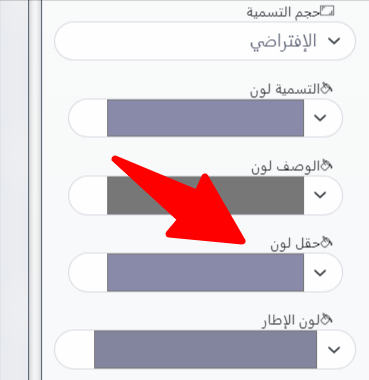
تغيير لون الحقل
وائم بين حقول الإدخال وبقية النموذج من خلال تغيير لون الحقل. اختر لونًا يكمل تصميمك ويعزز تجربة المستخدم.

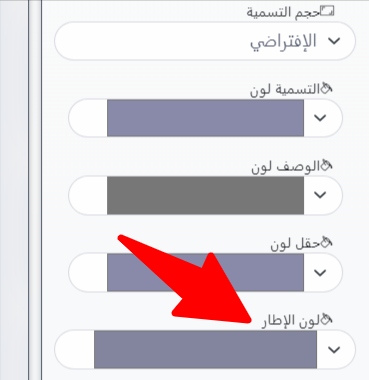
تغيير لون الحدود:
قم بتحسين مظهر مدخلات النموذج من خلال تعديل لون الحدود. اختر اللون المطلوب من الخيارات المتاحة لإنشاء مظهر مصقول.

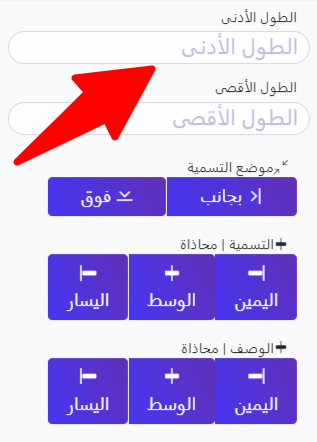
الحد الأدنى للطول
أدخل العدد الأدنى المطلوب من القيم في الحقل المخصص. على سبيل المثال، إذا كنت تريد تطلب خمس قيم (حروف) كحد أدنى، أدخل “5” في صندوق الإدخال.

الحد الأقصى للطول
أدخل العدد الأقصى المطلوب من القيم في الحقل المخصص. على سبيل المثال، إذا كنت تريد تطلب عشر قيم (حروف) كحد أدنى، أدخل “10” في صندوق الإدخال.

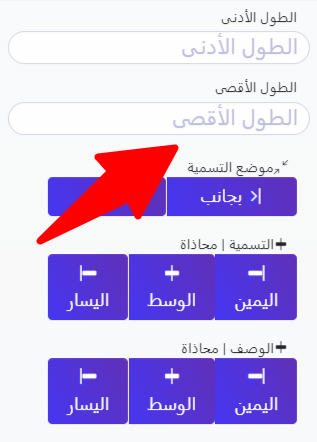
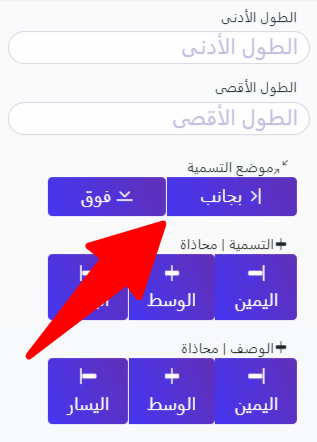
موضع التسمية
جرب مواضع مختلفة للتسمية لتحسين تخطيط النموذج. اختر بين عرض التسميات فوق أو بجانب حقول الإدخال.

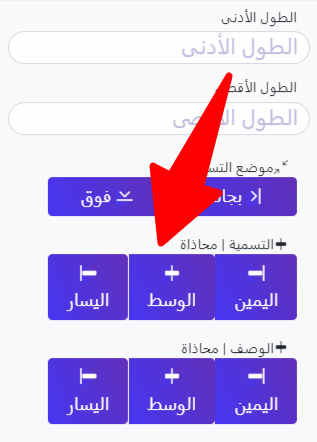
محاذاة التسمية
وائم التسميات إلى اليسار، الوسط، أو اليمين من حقول الإدخال لإنشاء تصميم نموذج متوازن بصريًا.

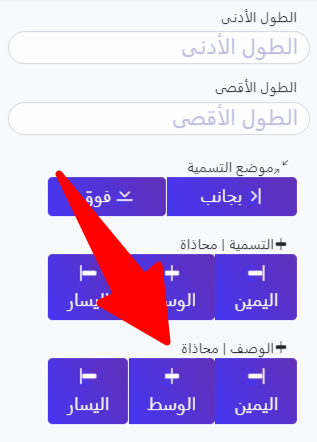
محاذاة الوصف
وائم نص الوصف أيضًا إلى اليسار، الوسط، أو اليمين للحفاظ على تناسق العرض البصري للنموذج.

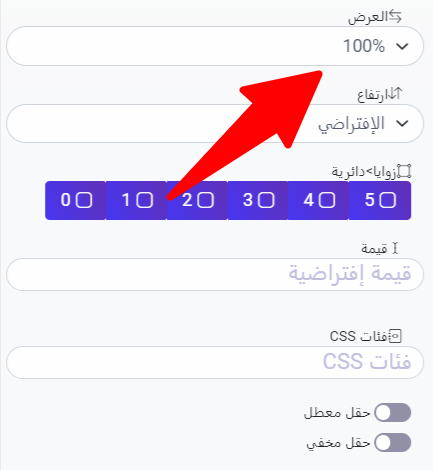
العرض
ضبط عرض حقول الإدخال لتناسب تفضيلات التخطيط لديك. اختر من الخيارات مثل 8%، 17%، 25%، 33%، 42%، 50%، 58%، 67%، 83%، 92% أو 100% لتحقيق العرض المطلوب للنموذج.

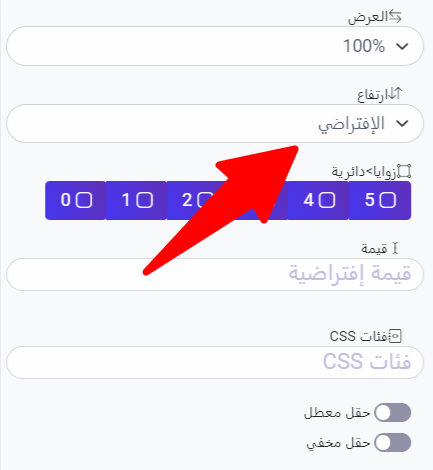
الارتفاع
عدّل ارتفاع حقول الإدخال استنادًا إلى متطلبات التصميم لديك. اختر من الخيارات مثل الافتراضي، الكبير، الأكبر جدًا، أو الأكبر جدًا جدًا لتحسين مظهر النموذج.

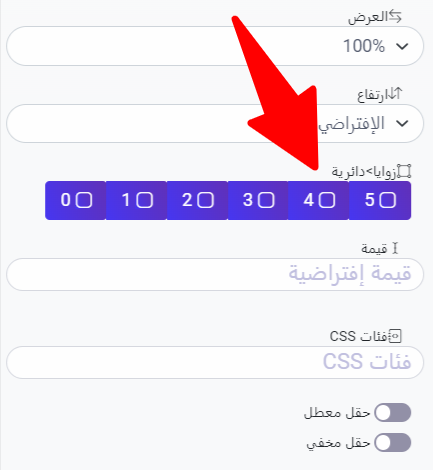
الزوايا
تخصيص زوايا حقول الادخال الخاصة بك لتحقيق التأثير البصري المطلوب. اختر بين أشكال مربعة (0) إلى مستديرة (5) لتتناسب مع أسلوب التصميم الخاص بك.

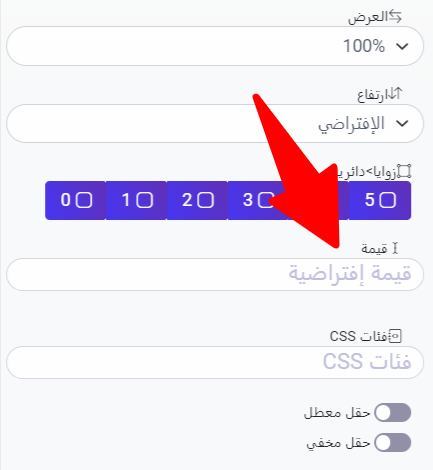
القيمة الافتراضية
استخدم هذا الخيار لملء حقول الإدخال مسبقًا بقيم افتراضية. عزز سهولة استخدام المستخدم من خلال توفير محتوى مقترح أو تعليمات داخل حقول الإدخال.

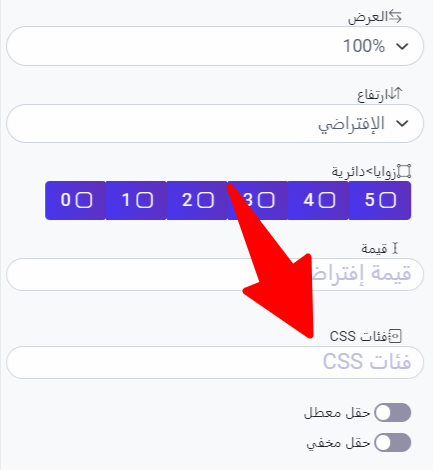
فئات CSS
لتطبيق CSS الخاص بك في الحقل، أضفه إلى حقل فئات CSS.

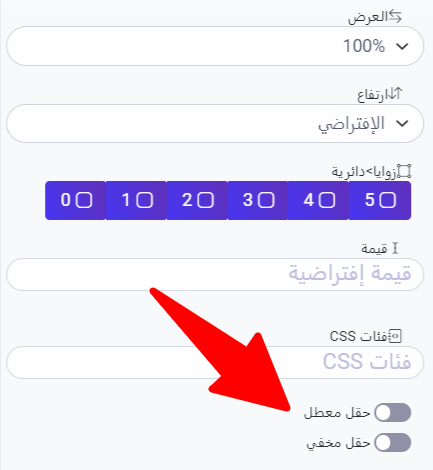
الحقل المعطل
عند تفعيل خيار الحقل المعطل في منشئ النموذج السهل، لا يمكن للمستخدمين تغيير القيمة الافتراضية أو أي قيم تم إدخالها مسبقًا. هذه الميزة مفيدة بشكل خاص عندما تتطلب بعض حقول النموذج قيمة ثابتة أو يجب ألا يعدلها المستخدمون.

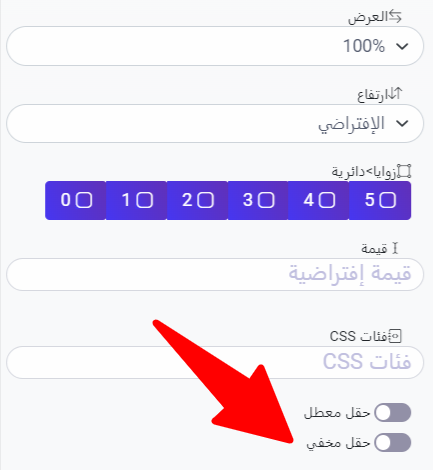
الحقل المخفي
يتيح لك خيار الحقل المخفي إخفاء عناصر النموذج المحددة عن المستخدمين مع الاستمرار في التقاط القيم ونقلها إلى الخلفية. هذه الميزة مفيدة عندما تحتاج إلى تضمين حقول بيانات معينة ليست ذات صلة أو يجب ألا تكون مرئية للمستخدمين.

ماذا تتوقع أكثر؟ أسرع، ابدأ باستخدام منشئ النموذج السهل الآن!
 منشئ النماذج السهل
منشئ النماذج السهل