كيف تقوم بإنشاء نموذجك الأول باستخدام منشئ النموذج السهل؟
منشئ النموذج السهل هو إضافة قوية ومفيدة لإنشاء النماذج تتيح لك بسهولة إنشاء نماذج احترافية دون الحاجة إلى مهارات البرمجة. بفضل ميزة السحب والإفلات، يمكنك إنشاء نموذج متعدد الخطوات بسرعة وسهولة.
في هذه المقالة، سنرشدك إلى كيفية إنشاء نموذجك الأول باستخدام منشئ النموذج السهل في موقع الووردبريس الخاص بك. اتبع الخطوات أدناه لنشر نموذجك الأول.
- إضافة نموذج جديد
- تخصيص حقول النموذج
- الوصول إلى خيارات الحقول
- تحرير إعدادات النموذج
- عرض النماذج على موقعك
- تضمين نموذجك في صفحة ووردبريس
- تنبيه بوجود خطوة فارغة
- إضافة نموذج جديد
- إنشاء نموذج جديد على منشئ النموذج السهل
إضافة نموذج جديد
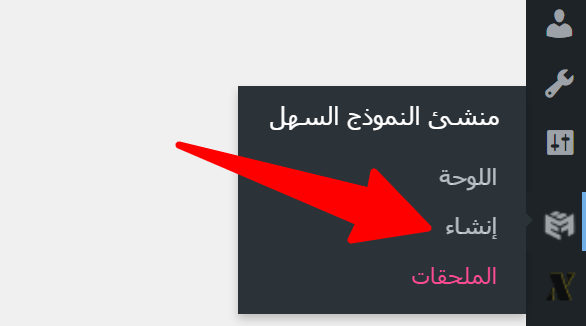
قبل أن تبدأ، تأكد من أنك قد قمت بتثبيت إضافة منشئ النموذج السهل وتفعيلها على موقع الووردبريس الخاص بك. لإنشاء نموذج جديد، قم بتسجيل الدخول إلى منطقة إدارة الووردبريس وانقر على “منشئ النموذج السهل” في الشريط الجانبي الإداري للذهاب إلى صفحة نظرة عامة على النماذج. بعد ذلك، انقر على زر “إنشاء” في الشريط الجانبي لتشغيل منشئ النموذج السهل.

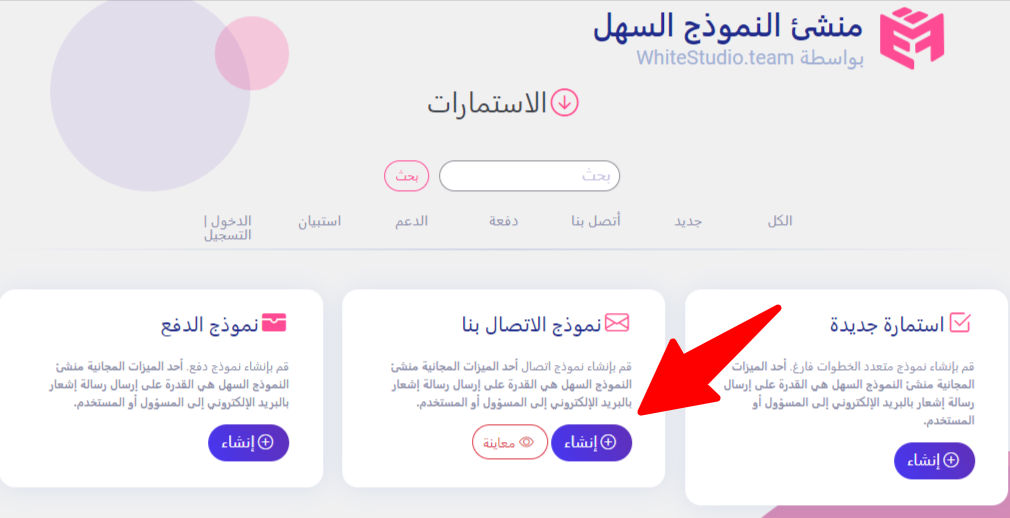
على صفحة منشئ النموذج السهل، يمكنك اختيار نوع النموذج الذي ترغب في إنشائه. في هذه المقالة، سنريك كيفية إنشاء نموذج اتصال.

تخصيص نموذجك
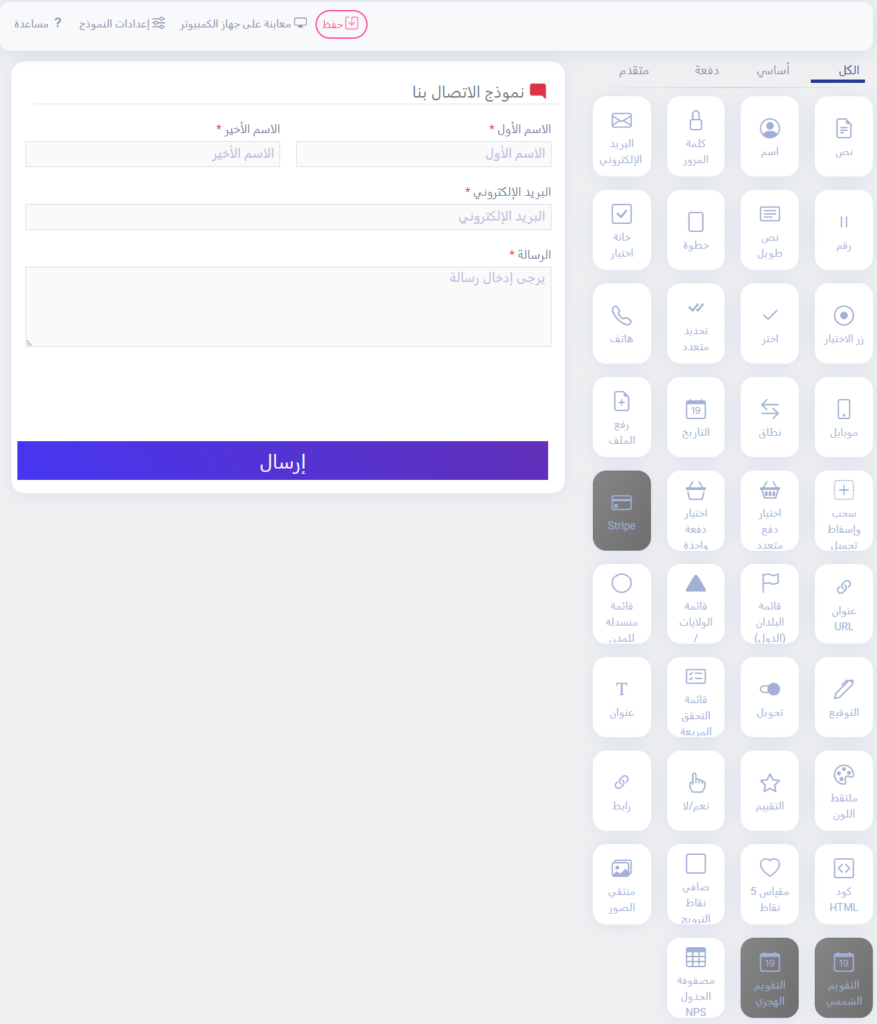
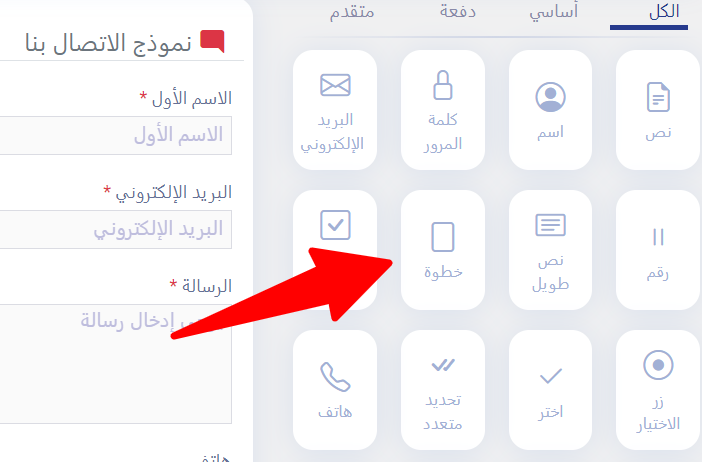
بمجرد أن تختار قالبًا للنموذج، سيأخذك منشئ النماذج إلى شاشة الحقول حيث يمكنك تخصيص نموذجك. ستعرض لك اللوحة اليسرى الحقول المتاحة. يمكنك سحب وإسقاط حقول مثل رقم الهاتف، التوقيع، اختيار الموقع، البريد الإلكتروني، وكلمة المرور من الجانب الأيسر من الصفحة إلى نموذجك.

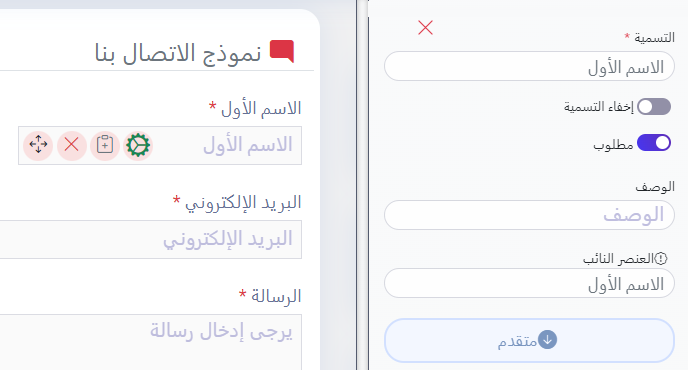
الوصول إلى خيارات الحقل
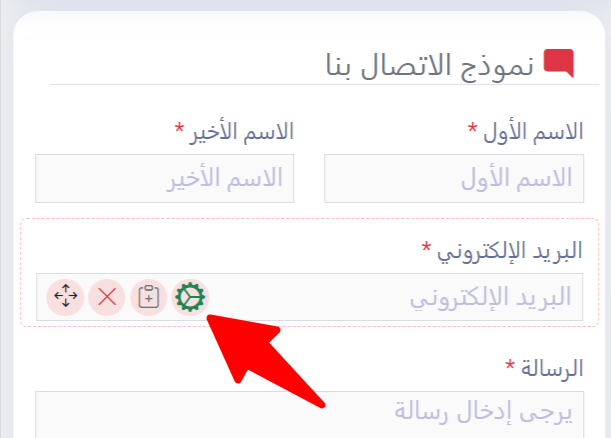
للوصول إلى إعدادات خيارات الحقل الخاص بك، انقر على أيقونة الإعدادات على المربع داخل النموذج. هذا يمكّنك من تهيئة تفاصيل وإعدادات كل حقل، مثل العلامة والوصف، والإعدادات المتقدمة مثل حجم العلامة، لون العلامة، لون الوصف، لون الحقل، لون الحدود، علامة النائب، موضع العلامة، محاذاة الوصف، ومحاذاة CSS.


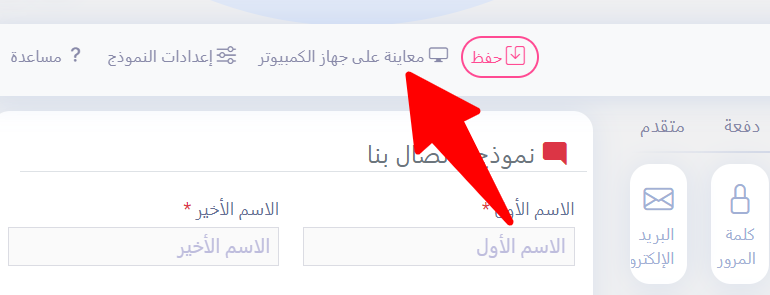
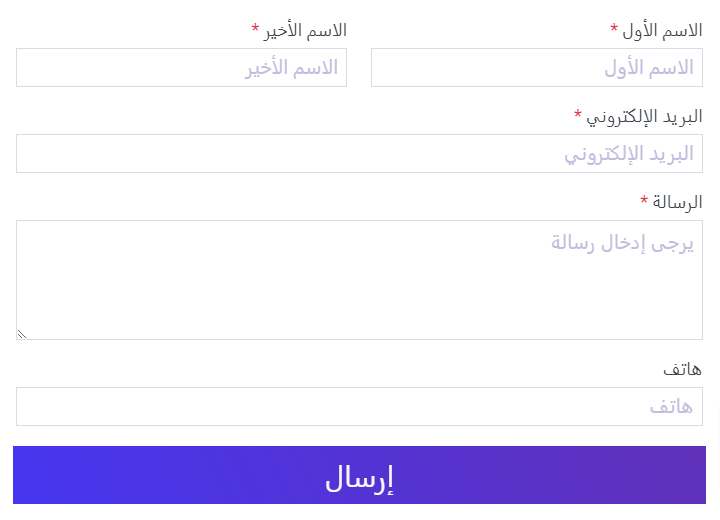
لمشاهدة النموذج الذي قمت بإنشائه، انقر عليه في معاينة الكمبيوتر الشخصي في لوحة العنوان.

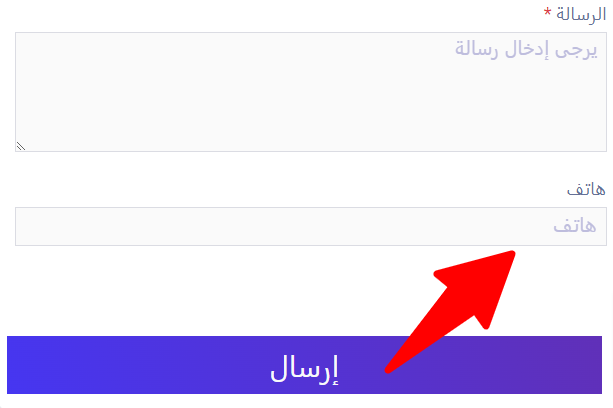
لإضافة حقل إلى نموذجك، يمكنك سحبه وإسقاطه مباشرةً في النموذج. على سبيل المثال، أضافة (رقم الهاتف) TEL إلى نموذج الاتصال.

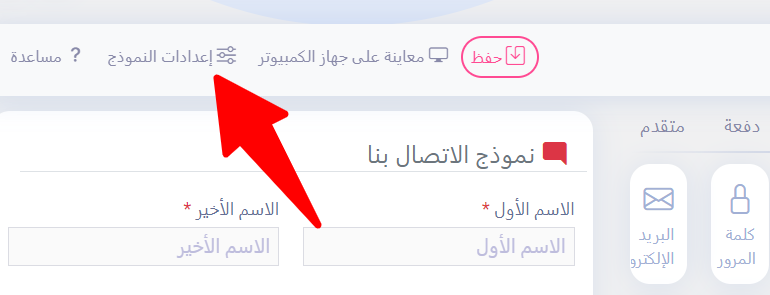
تحرير إعدادات النموذج
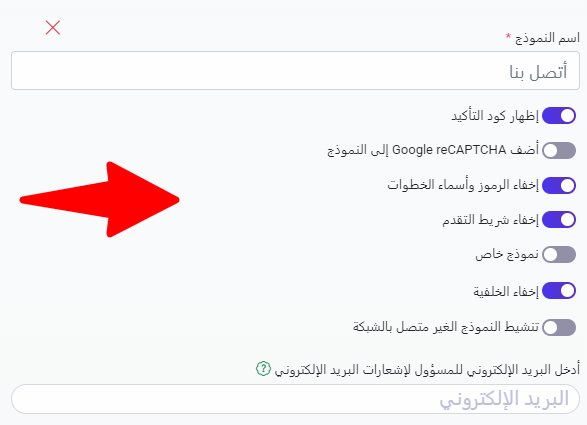
للوصول إلى إعدادات نموذجك، انقر على تبويب “إعدادات النموذج” في شريط العنوان لمنشئ النماذج. هنا يمكنك تخصيص خيارات إعداد النماذج، بما في ذلك كود التأكيد النشط، Google reCAPTCHA، أيقونة واسم الخطوة، شريط التقدم، النموذج الخاص، والبريد الإلكتروني الإداري لتلقي إشعار بالبريد الإلكتروني.

في هذه الخطوة، يمكنك تخصيص خيارات إعداد النماذج:

إظهار كود التأكيد: تتيح لك هذه الخاصية عرض كود تأكيد في نماذج الاتصال المكتملة أو أنواع أخرى من النماذج. هذا يساعد على منع الإرسالات المزعجة ويضمن أن المستخدمين الحقيقيين فقط هم من يقومون بإرسال النموذج.
أضف Google reCAPTCHA إلى النموذج: Google reCAPTCHA هي خدمة أمان مجانية تساعد على حماية موقعك الإلكتروني من الرسائل المزعجة والإساءة. عند تفعيل هذه الخاصية، يمكنك إضافة عنصر واجهة reCAPTCHA إلى نموذجك، والذي يتطلب من المستخدمين إثبات أنهم ليسوا روبوتات قبل أن يتمكنوا من إرسال النموذج.
إخفاء الرموز وأسماء الخطوات: إذا كنت تنشئ نموذجًا متعدد الخطوات، تسمح لك هذه الخاصية بإخفاء الأيقونات وأسماء الخطوات التي تظهر في أعلى النموذج. يمكن أن يجعل هذا النموذج يبدو أكثر ترتيبًا وأقل ازدحامًا.
إخفاء شريط التقدم: تسمح لك هذه الخاصية بإخفاء شريط التقدم الذي يظهر في أعلى النموذج عند إنشاء نموذج متعدد الخطوات. يُظهر شريط التقدم للمستخدمين مدى تقدمهم في عملية إكمال النموذج. إذا أخفيت شريط التقدم، لن يتمكن المستخدمون من رؤية مقدار ما يتعين عليهم إكماله.
النموذج الخاص: تتيح لك هذه الخاصية إدارة أذونات النموذج وإضافة قواعد للتحكم في الوصول. يمكنك اختيار جعل النموذج متاحًا فقط لأعضاء موقعك أو تحديد الوصول إلى مجموعات معينة من المستخدمين. يمكن أن يساعد هذا في الحفاظ على أمان نموذجك ومنع الوصول غير المصرح به.
إخفاء الخلفية: تتيح لك هذه الخاصية إزالة الخلفية الافتراضية من نموذجك. تكون هذه الخاصية مفيدة إذا كنت ترغب في تخصيص خلفية نموذجك أو إذا كنت تفضل عدم وجود خلفية على الإطلاق.
أدخل البريد الإلكتروني للمسؤول لإشعارات البريد الإلكتروني: عند تفعيل هذه الخاصية، يمكنك تلقي إشعار بالبريد الإلكتروني كلما قام شخص ما بإرسال نموذج على موقعك الإلكتروني. يمكن أن يساعد هذا في الرد على الاستفسارات بسرعة وتتبع إرسالات النماذج.
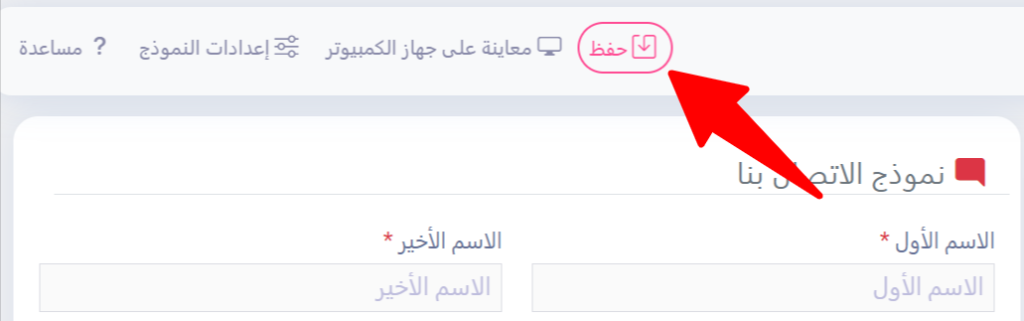
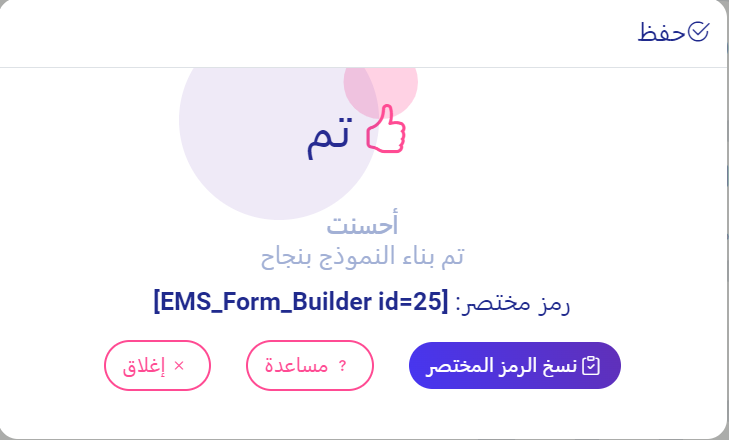
بعد إنشاء نموذجك، تحتاج إلى حفظه ونسخ الكود القصير لعرضه على موقعك الإلكتروني.

انسخ الكود القصير بعد أن تقوم بحفظ نموذجك.

عرض النماذج على موقعك
هناك طريقة لإضافة نماذجك إلى موقعك. سيركز هذا البرنامج التعليمي على كيفية عرض النماذج على موقعك ضمن صفحة أو مشاركة.
تضمين نموذجك باستخدام محرر البلوك
يمكنك إضافة نماذجك إلى موقعك عن طريق تضمينها في صفحة أو مشاركة. بمجرد فتح محرر الصفحة، أضف كتلة جديدة بالنقر على أيقونة الزائد (+) في الزاوية العلوية اليسرى. ثم الصق الكود القصير في محتوى المشاركة أو الصفحة.
أخيرًا، انقر على زر الحفظ، وسيصبح نموذجك جاهزًا للنشر. لمعاينة نموذجك، انقر على زر عرض المشاركة.

تنبيه الخطوة الفارغة
إذا كنت ترغب في إنشاء نموذج متعدد الخطوات، يجب عليك أولاً ملء الخطوة الأولى بحقول مثل البريد الإلكتروني، النص، خانة الاختيار، والمزيد. ثم يمكنك إدراج خطوة إلى النموذج وسحب خيارات أخرى إلى الخطوة الثانية.

لاحظ أنه لا يمكنك حذف الخطوة الأولى من النماذج، ولا يمكن حفظ النموذج إذا بقيت الخطوات فارغة. ستتلقى رسالة خطأ، ويجب عليك المتابعة بدقة والتأكد من أنه لا توجد خطوات فارغة.
ها أنت ذا! الآن أنت تعرف كيفية إنشاء النماذج باستخدام منشئ النموذج السهل. تذكر تحسين المحتوى الخاص بك بالكلمات الرئيسية والعلامات الوصفية ذات الصلة لتحسين تصنيف محرك البحث الخاص بك. باتباع هذه الإرشادات، يمكنك التأكد من أن نماذجك تبدو احترافية وعملية وسهلة الاستخدام.
ماذا تنتظر أكثر؟ أسرع، ابدأ باستخدام منشئ النموذج السهل الآن!
 منشئ النماذج السهل
منشئ النماذج السهل