منشئ النموذج السهل الإضافي عنصر HTML قويًا لإنشاء النماذج المخصصة. سيوضح لك هذا الدليل خطوة بخطوة كيفية استخدام عنصر HTML بفعالية لتخصيص النماذج الخاصة بك.
الخطوة 1: إنشاء نموذج جديد
أولاً، قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك:
- انتقل إلى قائمة منشئ النموذج السهل.
- انقر على زر “إنشاء”.
- قم بإنشاء نموذج جديد.
الخطوة 2: إضافة عنصر HTML إلى النموذج
بعد ذلك، قم بإضافة عنصر HTML:
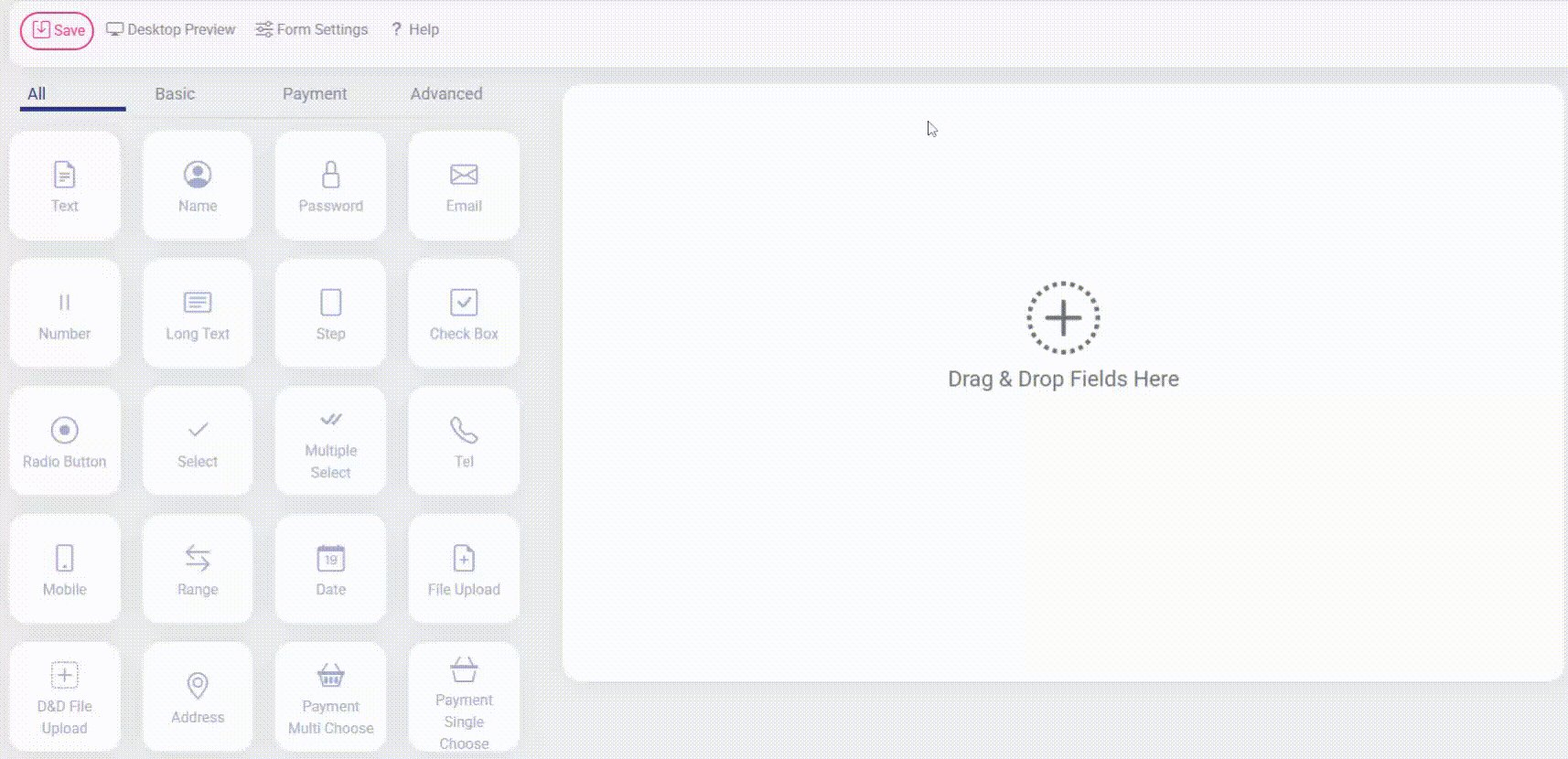
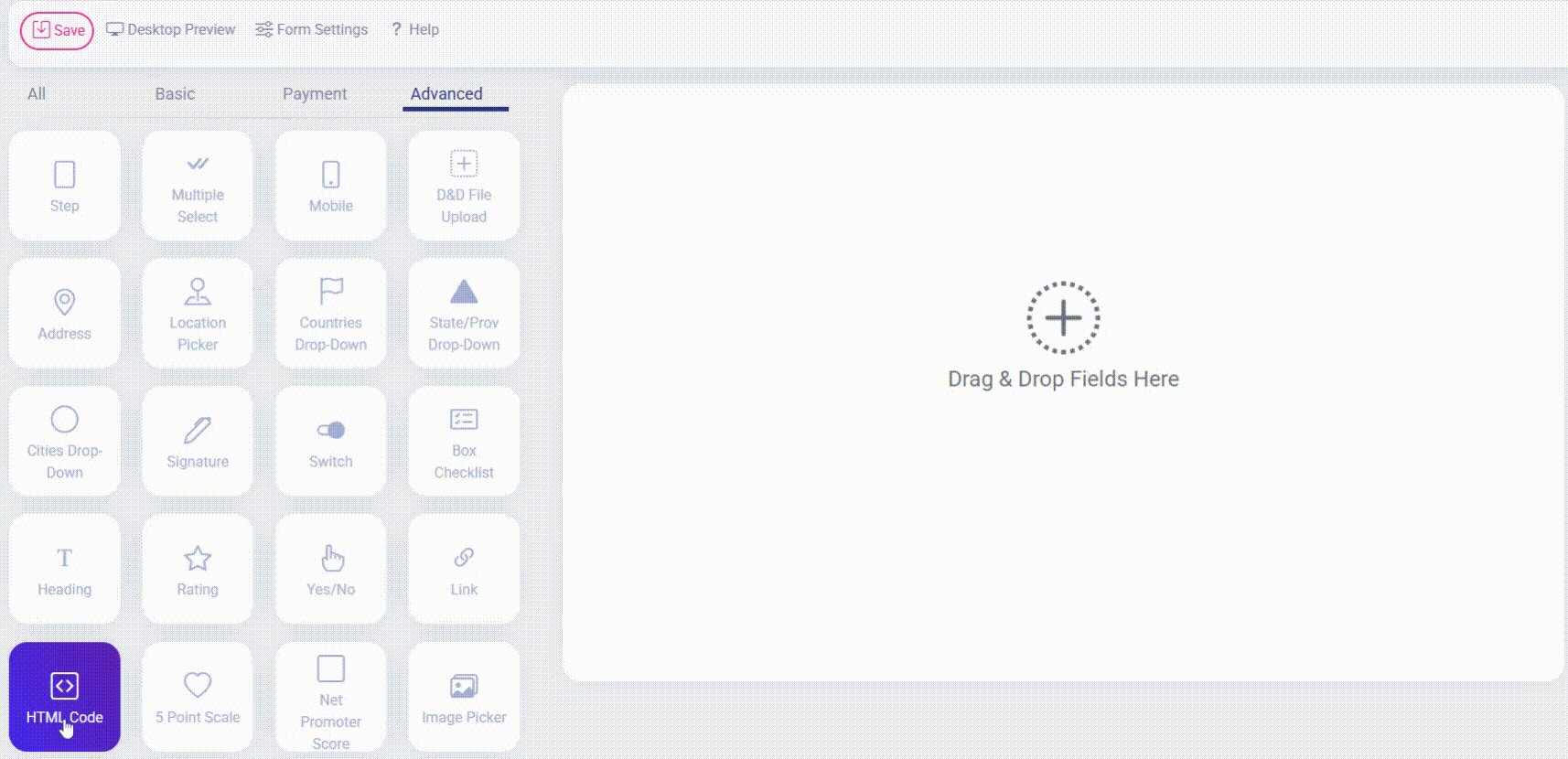
- في الشريط الجانبي لمنشئ النماذج، حدد عنصر HTML.
- اسحب هذا العنصر وأفلته في تخطيط النموذج الخاص بك.

الخطوة 3: تحرير عنصر HTML
قم بتخصيص محتوى HTML الخاص بك:
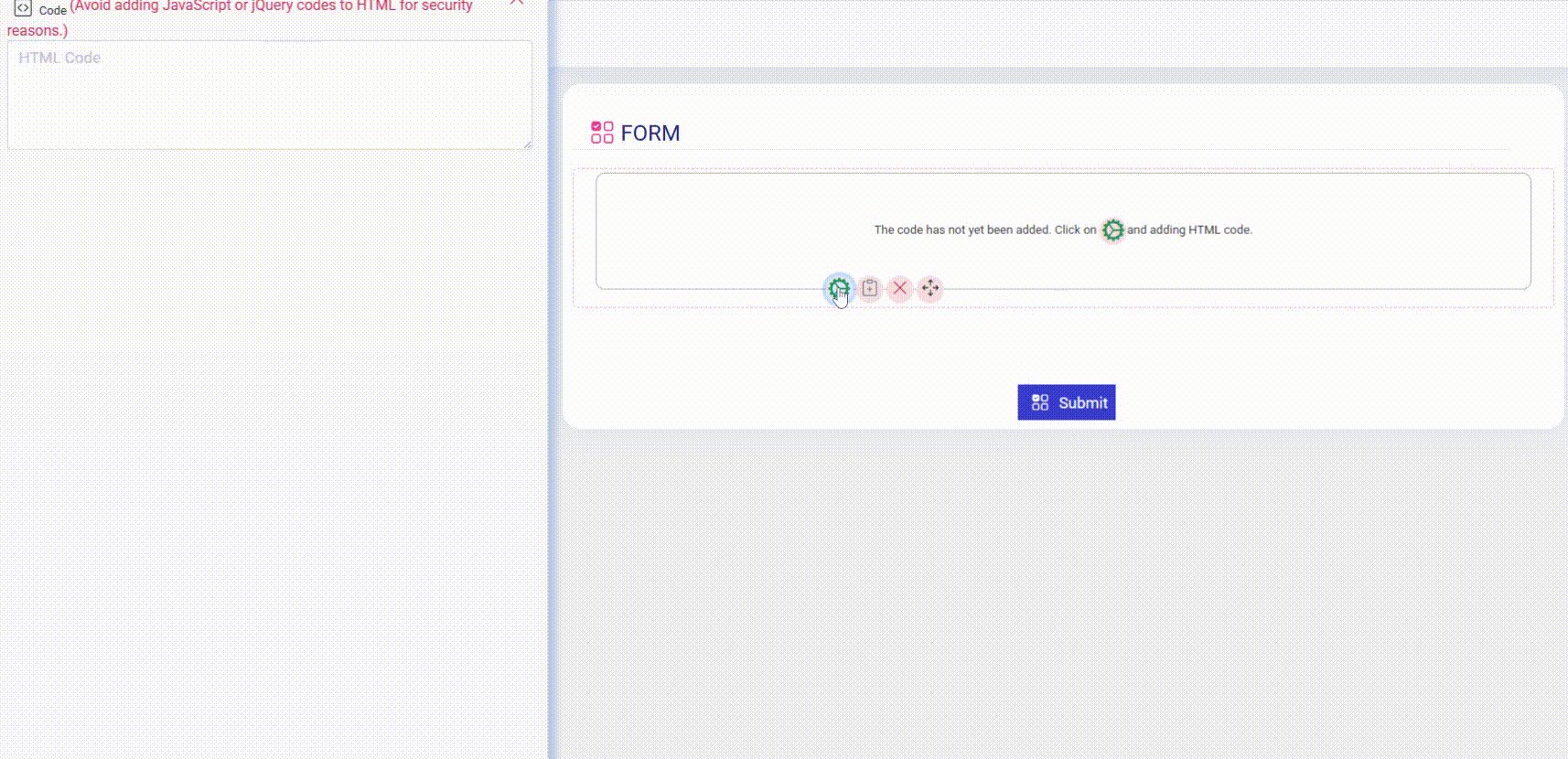
- انقر فوق عنصر HTML الذي أضفته.
- انقر فوق رمز الترس الأخضر الذي يظهر.
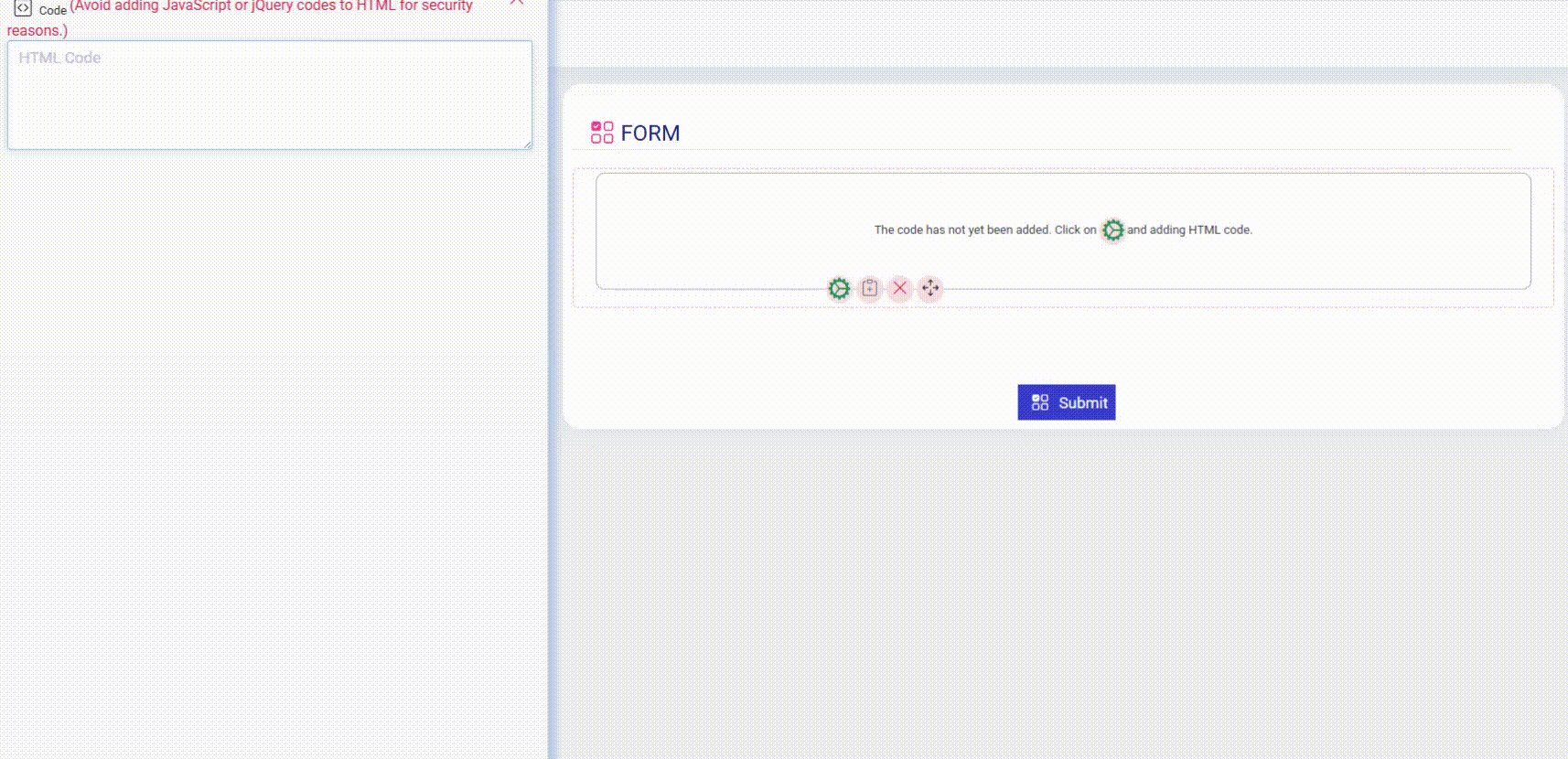
الخطوة 4: إدراج كود HTML الخاص بك
الآن، أدخل كود HTML المخصص:
- في النافذة المنبثقة، الصق كود HTML الخاص بك في حقل “Code”.
- مهم: يُسمح فقط باستخدام سمة
classلعلامات HTML الخاصة بك. قد يؤدي استخدام سمات أخرى (مثل id، style، إلخ) إلى عدم عمل النموذج بشكل صحيح.
مثال صحيح:
<div class="custom-form-class">
هذا نص تجريبي للعرض في النموذج.
</div>نصائح رئيسية لاستخدام HTML في Easy Form Builder
- استخدم دائمًا الفئات المخصصة (Custom Classes).
- تجنب استخدام السمات غير المسموح بها.
- اكتب كود HTML نظيفًا وقابلًا للقراءة لتسهيل استكشاف الأخطاء وإصلاحها.
الملخص
يعمل استخدام عنصر HTML في منشئ النموذج السهل على تعزيز إمكانيات تخصيص النماذج بشكل كبير. باتباع هذه التعليمات، يمكنك بسهولة إنشاء نماذج جذابة وعملية
 منشئ النماذج السهل
منشئ النماذج السهل